
Pop-up Book with AR:
Role: Solo Project, Illustrator, Visual design, Paper Engineer, Production, Animator
Time Frame: 10 Weeks
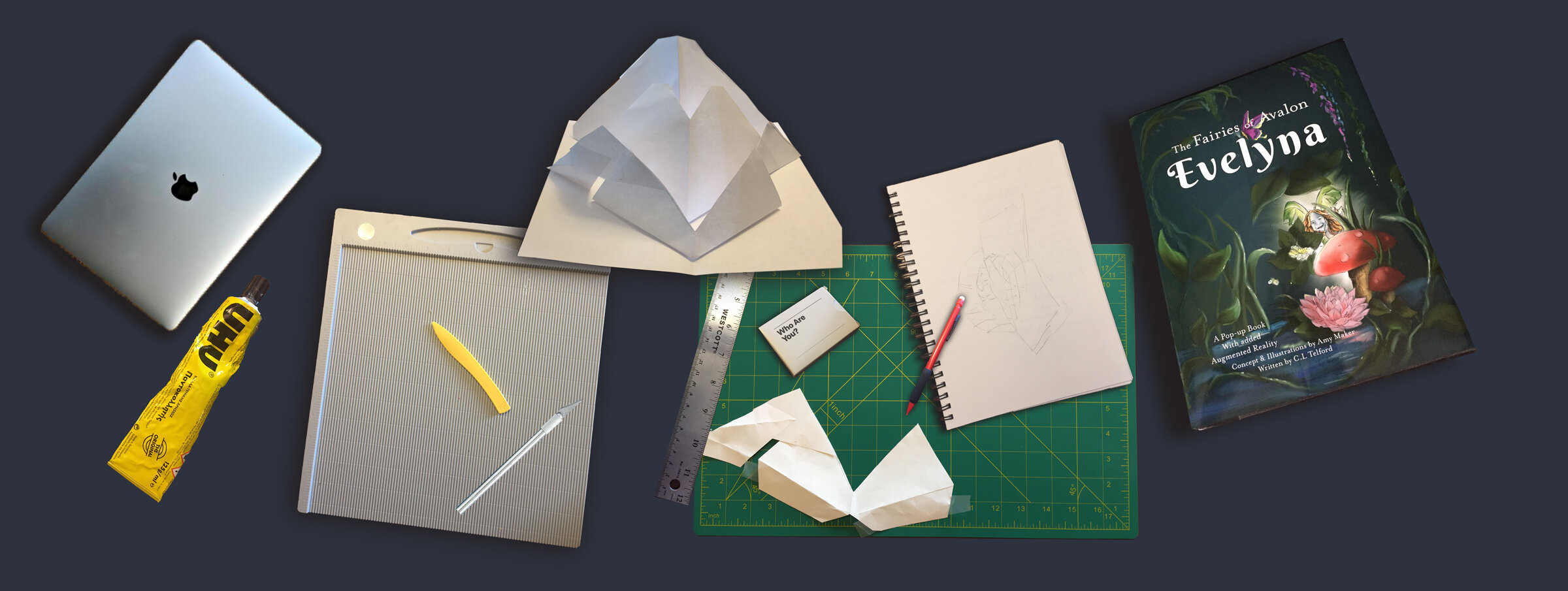
Tools: Adobe Photoshop, Illustrator, AfterEffects and InDesign, Procreate, Eyejack, Artivive, Laser cutter, paper, scissors, knives, tape and glue.
As an Illustrator, I have always had a love for children’s’ books. I would browse the shelves at the library with my family and bring stacks of books home to read to my children.
At school I took a class on virtual reality and was fascinated by the world of augmented reality. The possibilities were endless as to how this could apply to world around us. The educational possibilities alone are limitless. Than, one of my final projects was a pop-up book for a production class. It was amazing how something flat could turn into something three dimensional at the turn of a page.
That is when the thought of making a pop-up book that had augmented reality came to life.
With the world of literacy expanding from books, why not bring two mediums of the 3D world together for a visually kinesthetic experience?
The Pop-Up Process
The story was inspired by watching my youngest trying to keep up with her siblings. She became the fairy that did not feel like she was as special or important as her older brother and sisters. By the end of the story she finds her place and discovers her unique talents.
Then I learned as I went on how to make the pop-up book. This was not the usual straightforward process where you come up with a visual direction and do a few illustrated layouts to make a final product. Paper engineering takes a three dimensional hands on effort to get a working prototype. Illustrate, construct, reillustrate, reconstruct, throw in the trash, then pull it back out. At first there was more trial and error between color, sizing, materials and working parts.

Multimedia Experience

My First Popup Structure, Thank you Duncan Burmingham

Thank you Peter Dahmen for you inspiration

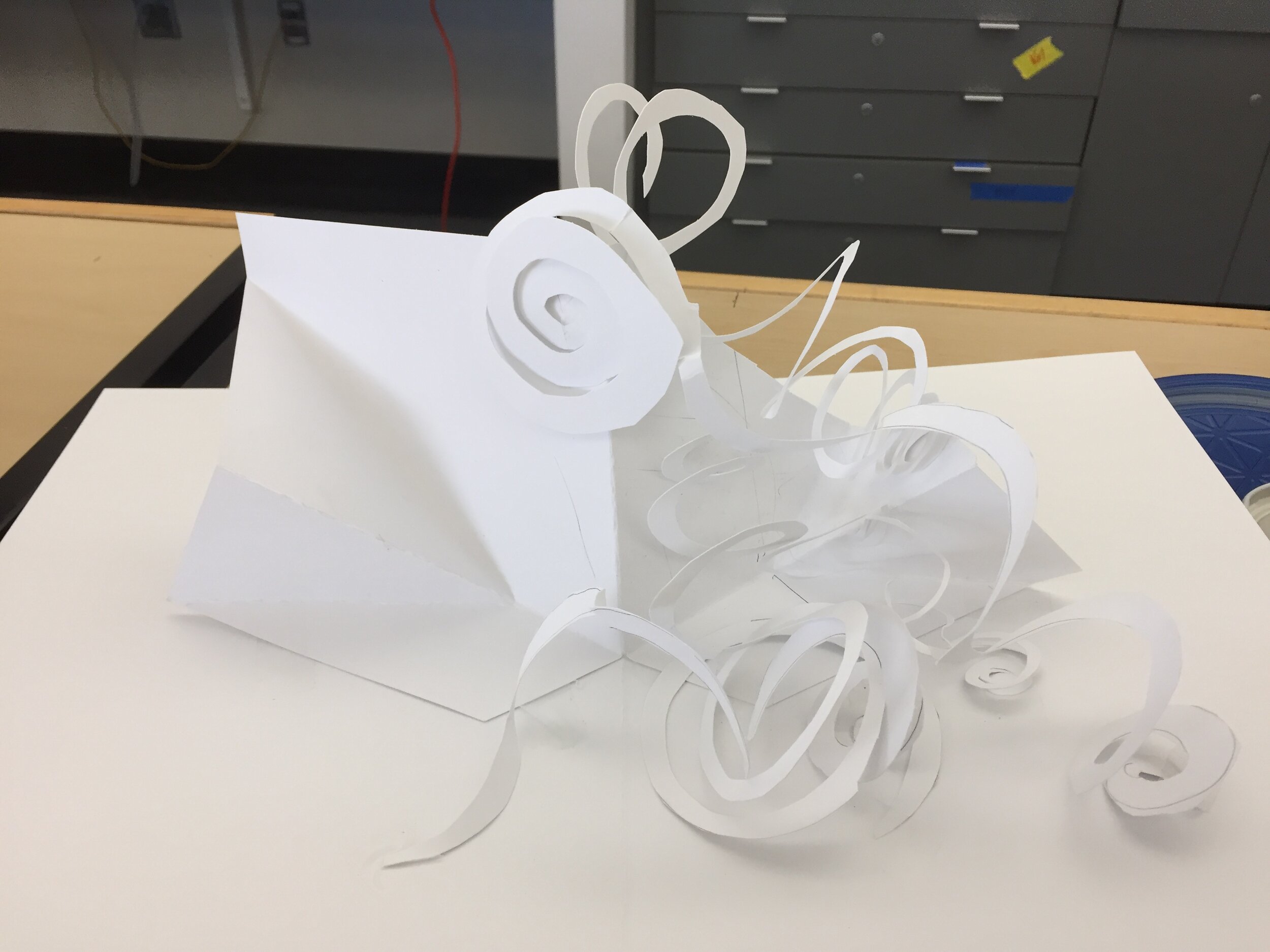
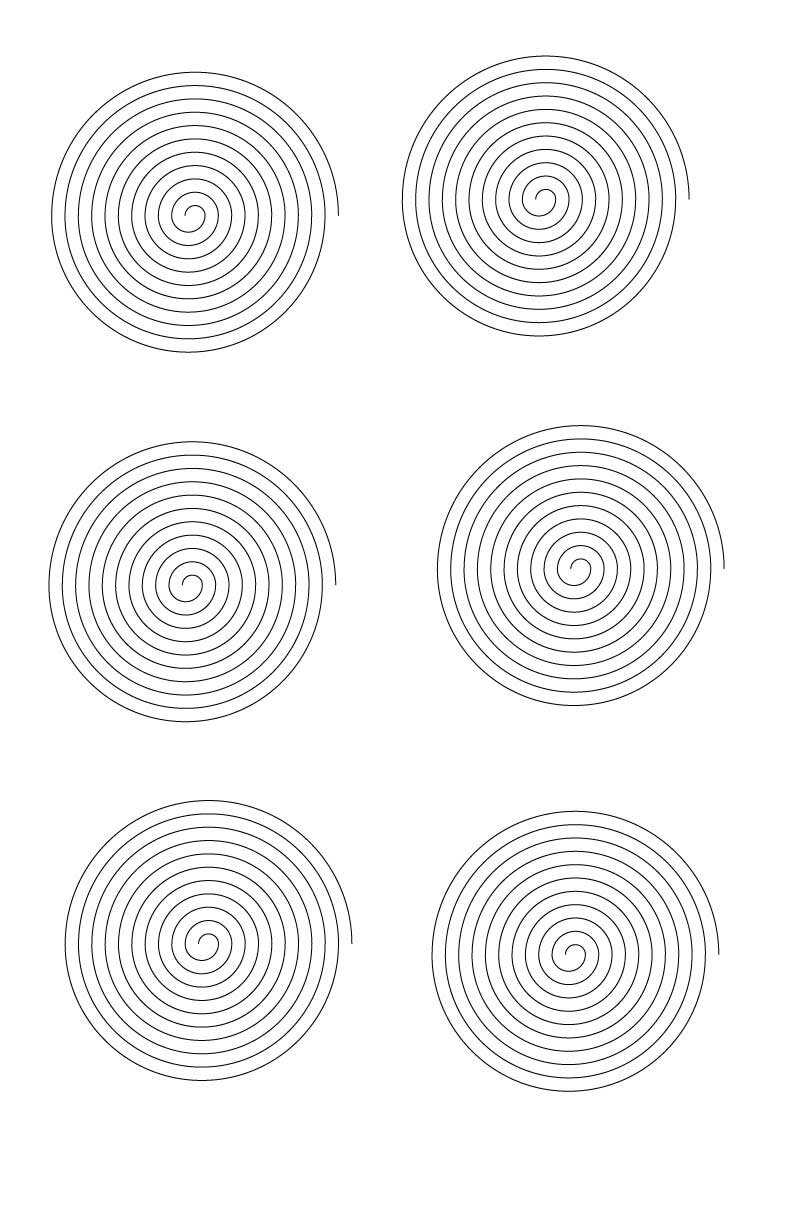
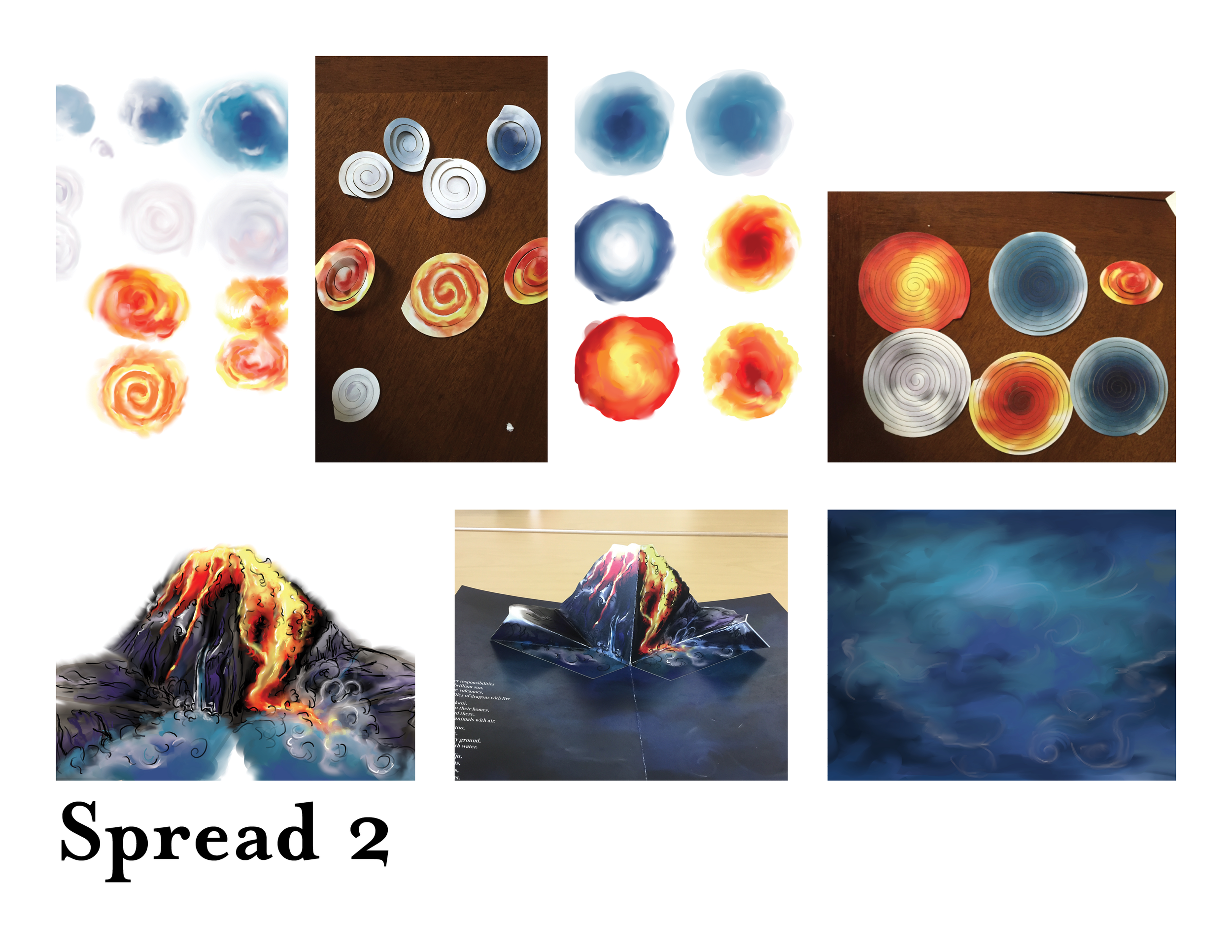
Spirals for a volcano

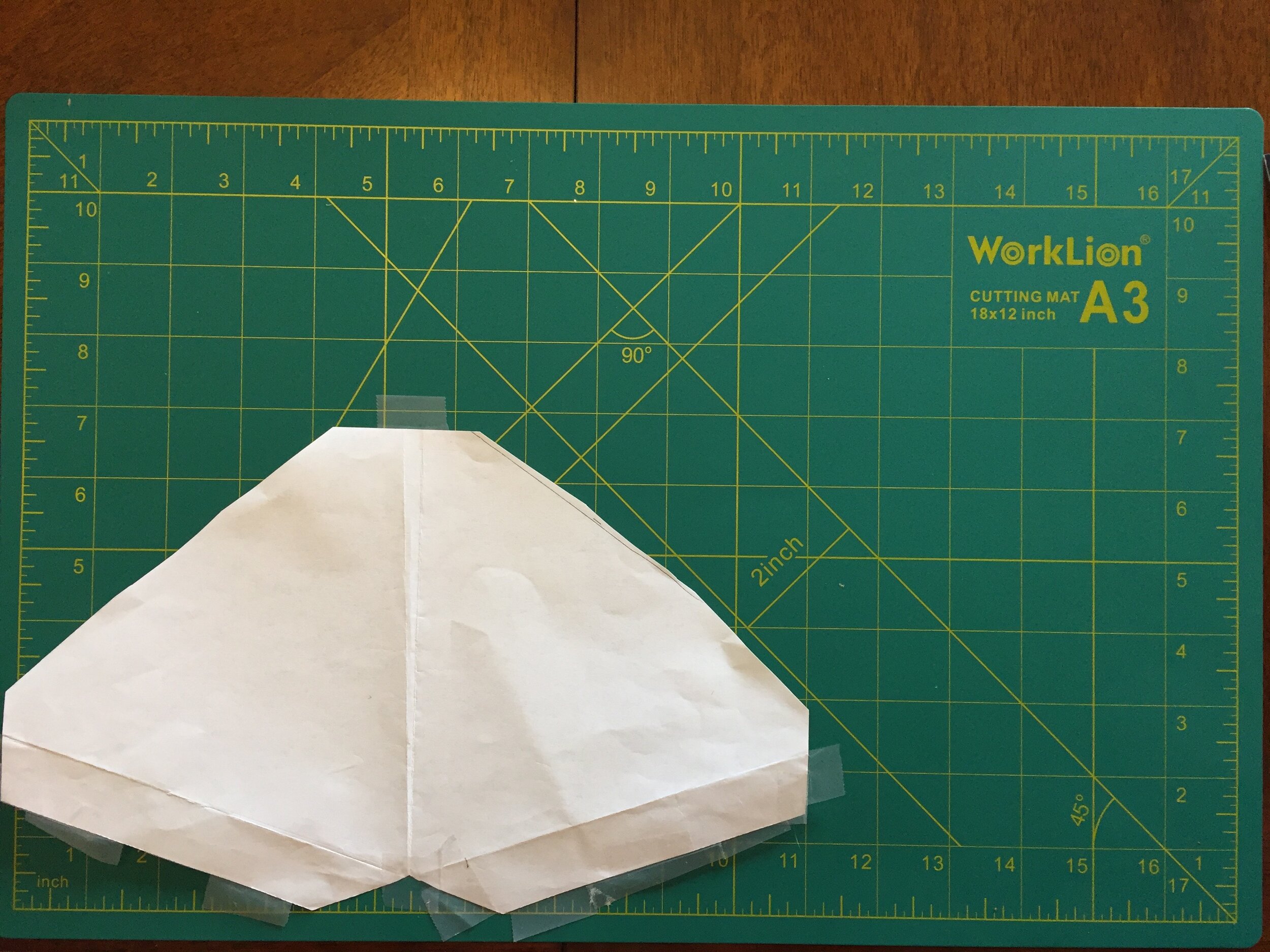
Measuring for scale and trying it on for size

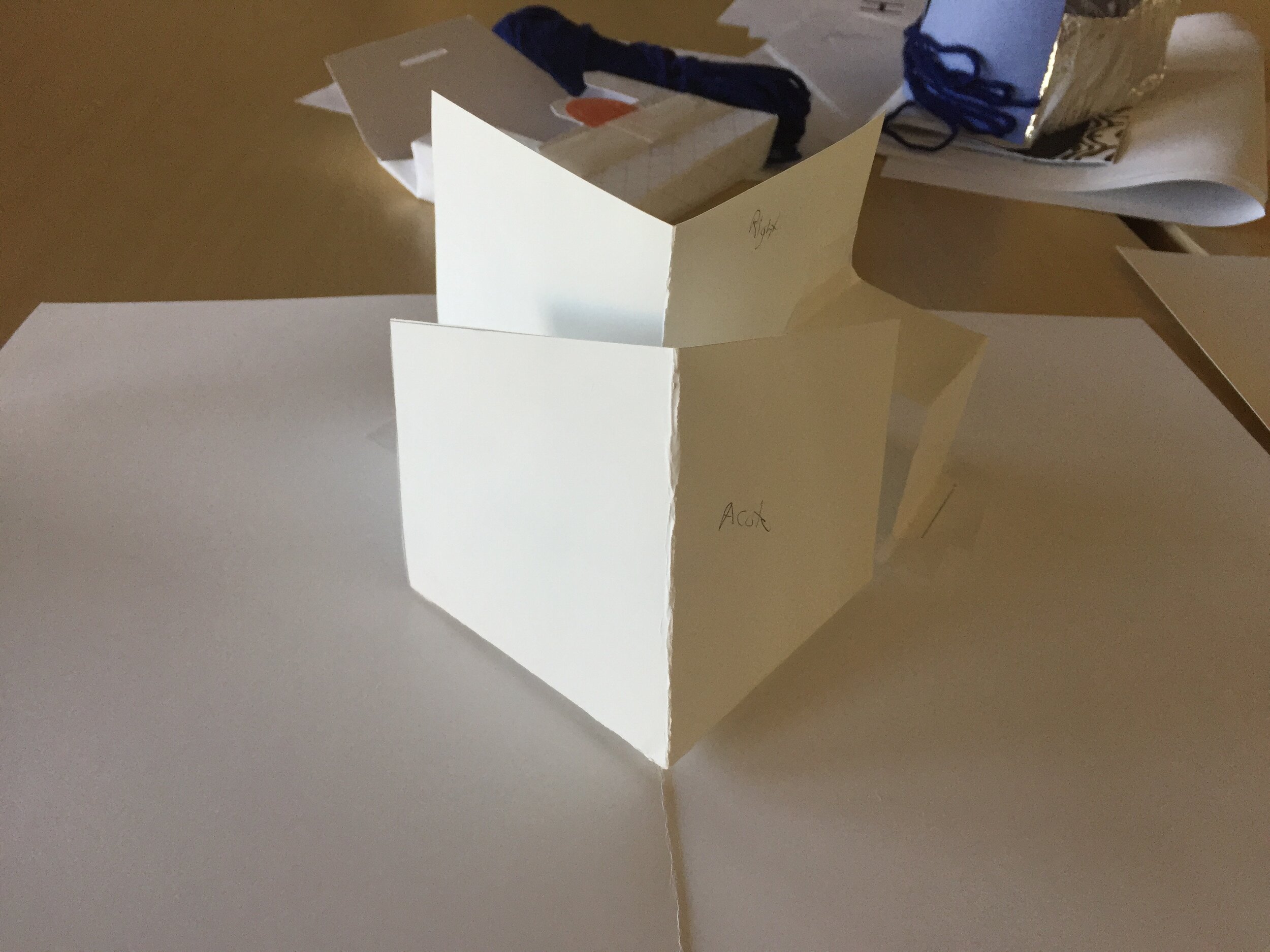
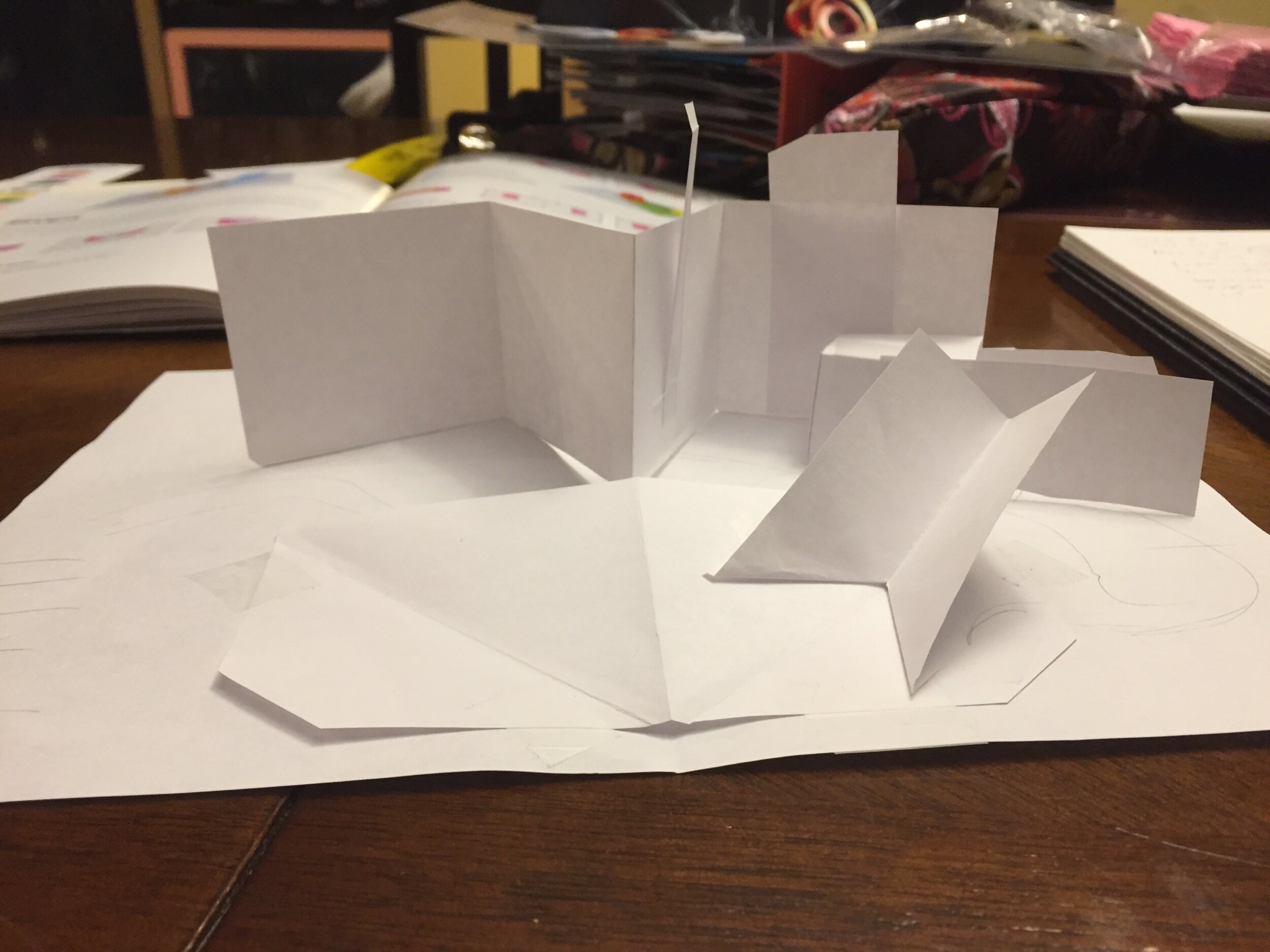
Zigzags and Y straps for the 3rd spread strucutre

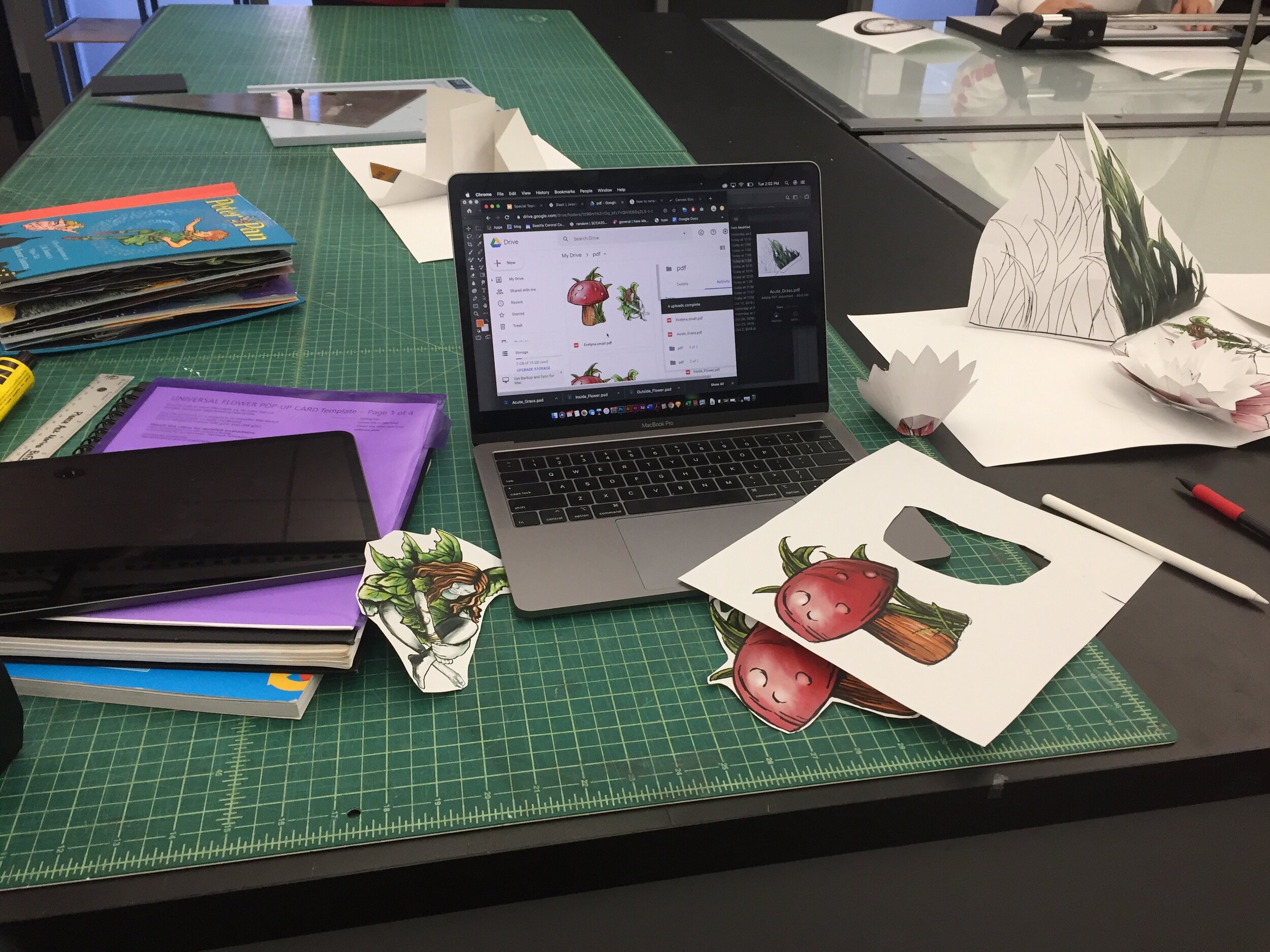
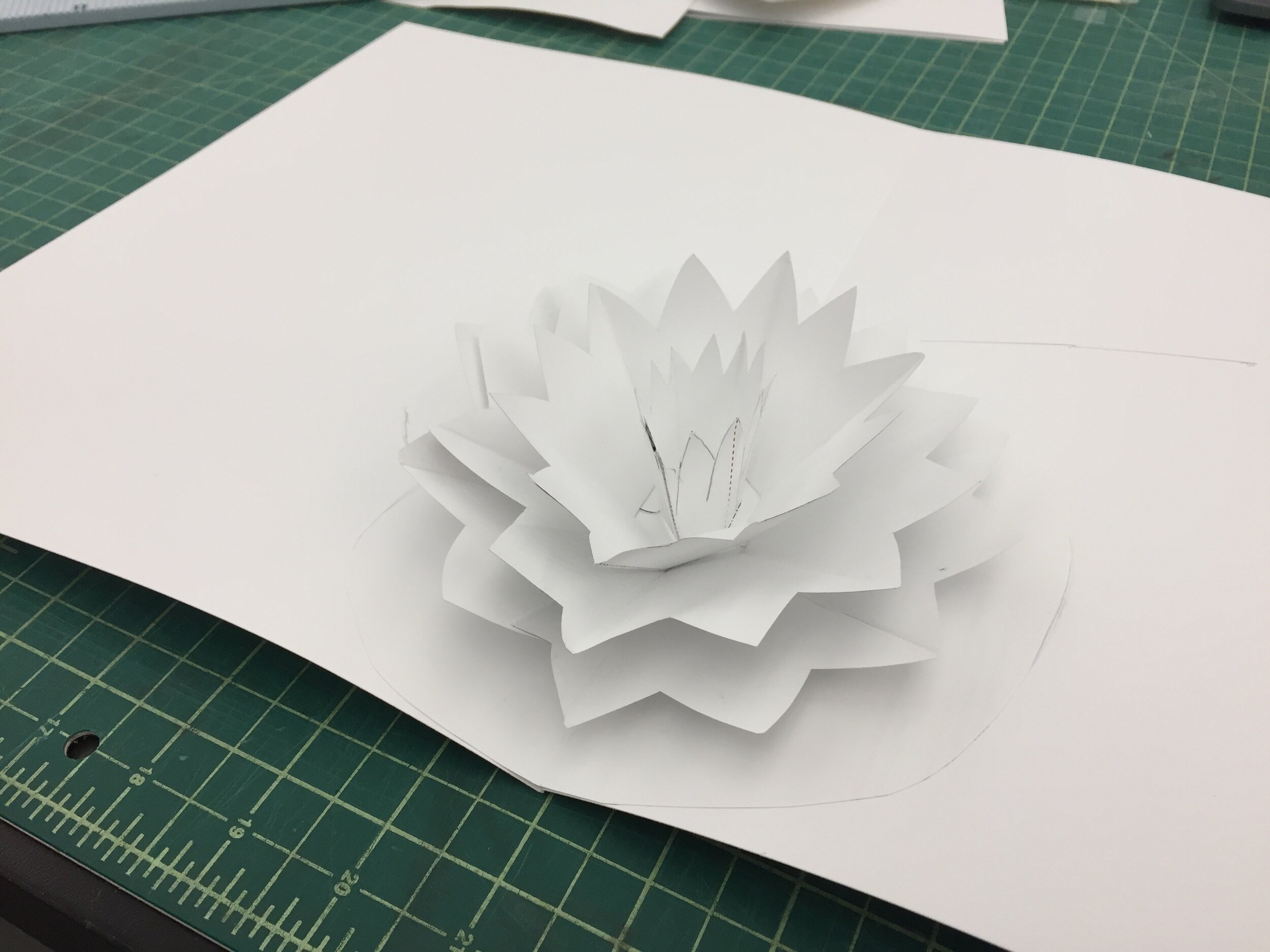
Mock ups to see if everything fits and works together

Create files to cut on the laser cutter

More laser cutter templates

Illustrations for the first page

Illustrations for the second page


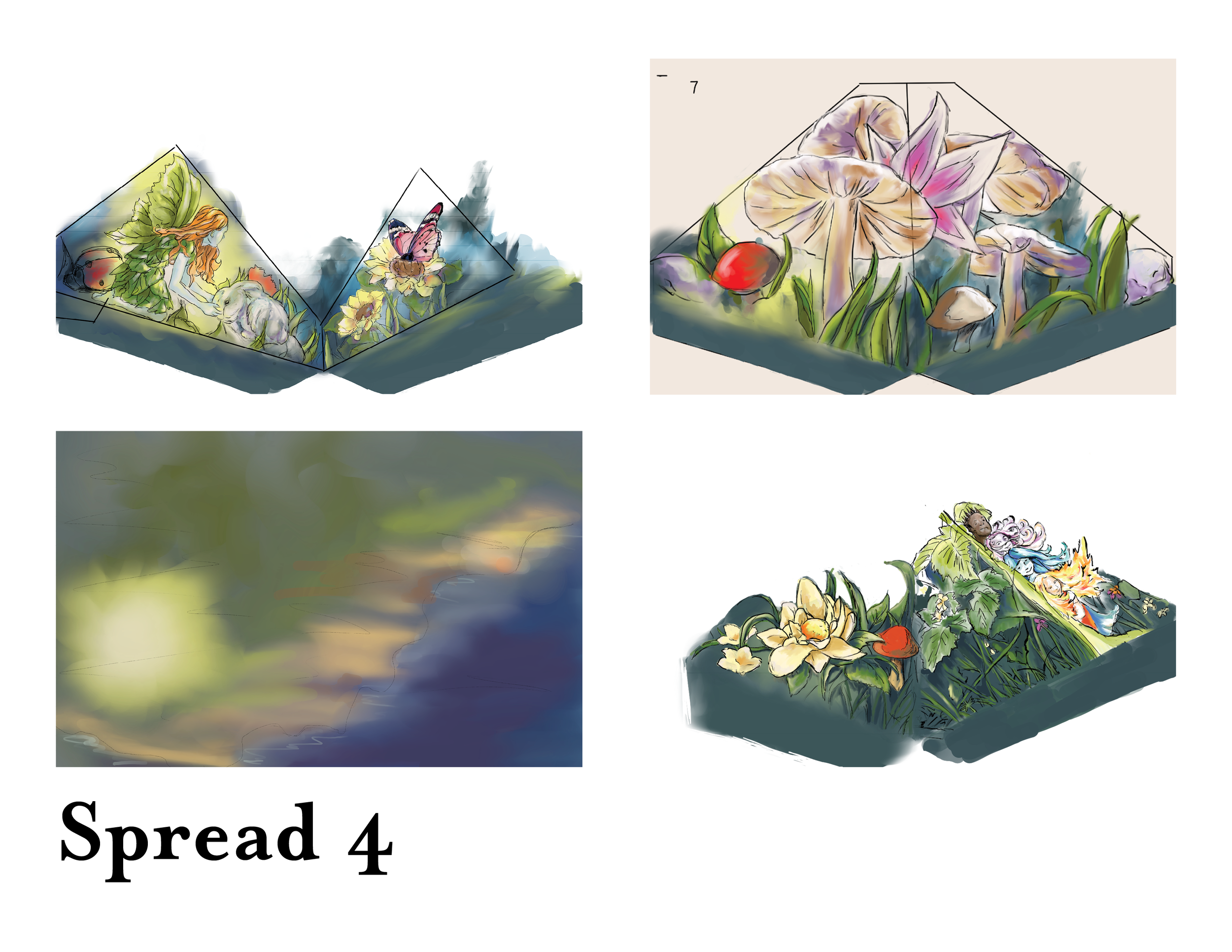
Illustrations for the final spread
The Augmented Reality Process
I was not sure if this part was going to work. There was certainly a great deal of failure before the success in this part of the process. I had a basic understanding of how augmented reality worked, however I had never actually animated let alone augmented reality animation.

Create the image that the application will recognize for the animation

Design the motion sequence for the page

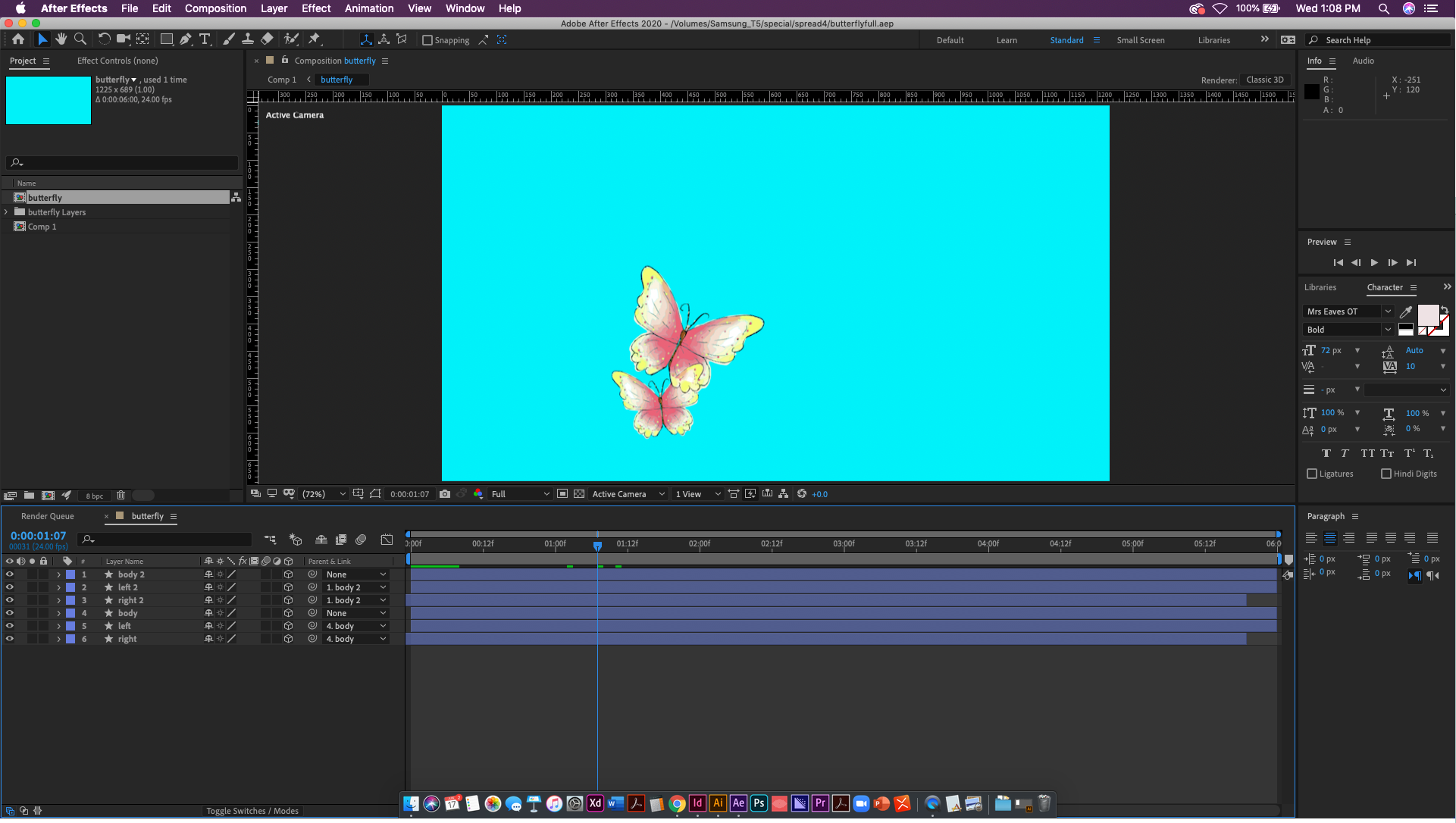
Create a png sequence in After Effects with a transparent background

Than bring it into Photoshop to create the gif

Learned more about animation by taking some online courses from Motion Design School

Had trouble creating good quality gifs that photoshop could render.

Experimented with different dithers

Decided to change the AR platforms so that I could use an mov with a "green" screen

First Draft
The first draft was full of errors. Everything from flashing animations, flattened images and some that just would not work. However the concept was there and it did mostly work.
Final Prototype
Worked out most of the issues and had it ready for the Seattle Central Creative Academy 2020 Portshowlio to view.
Reflections
This was a challenging project. I was not sure how it was going to work as I started but I was determined to make it work. The software programs at the time were not exactly designed for what I was attempting to do. They seem to be improving and I am by no means done. I have many more books in my head to do.

